Ono On-The-Way!
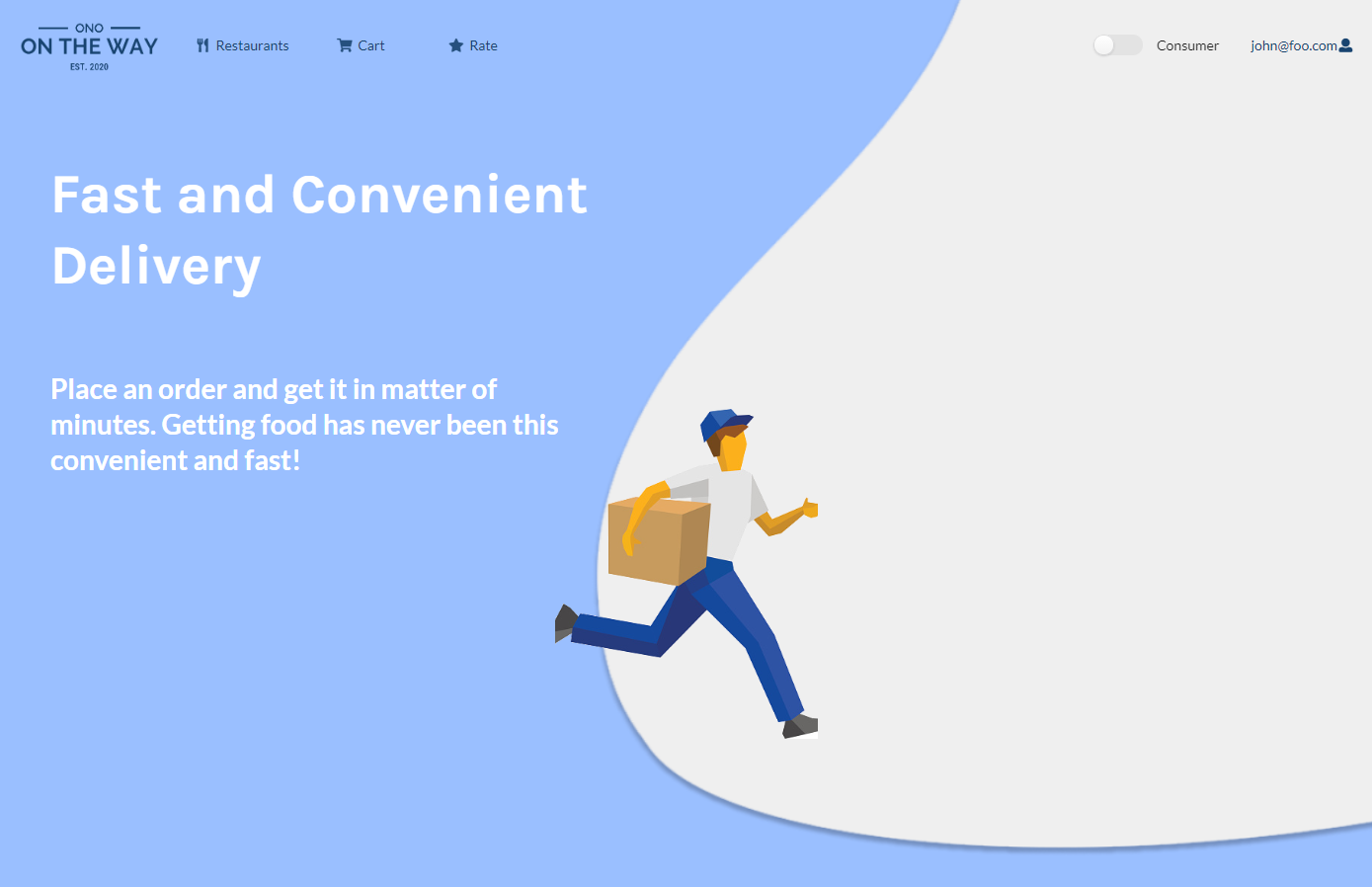
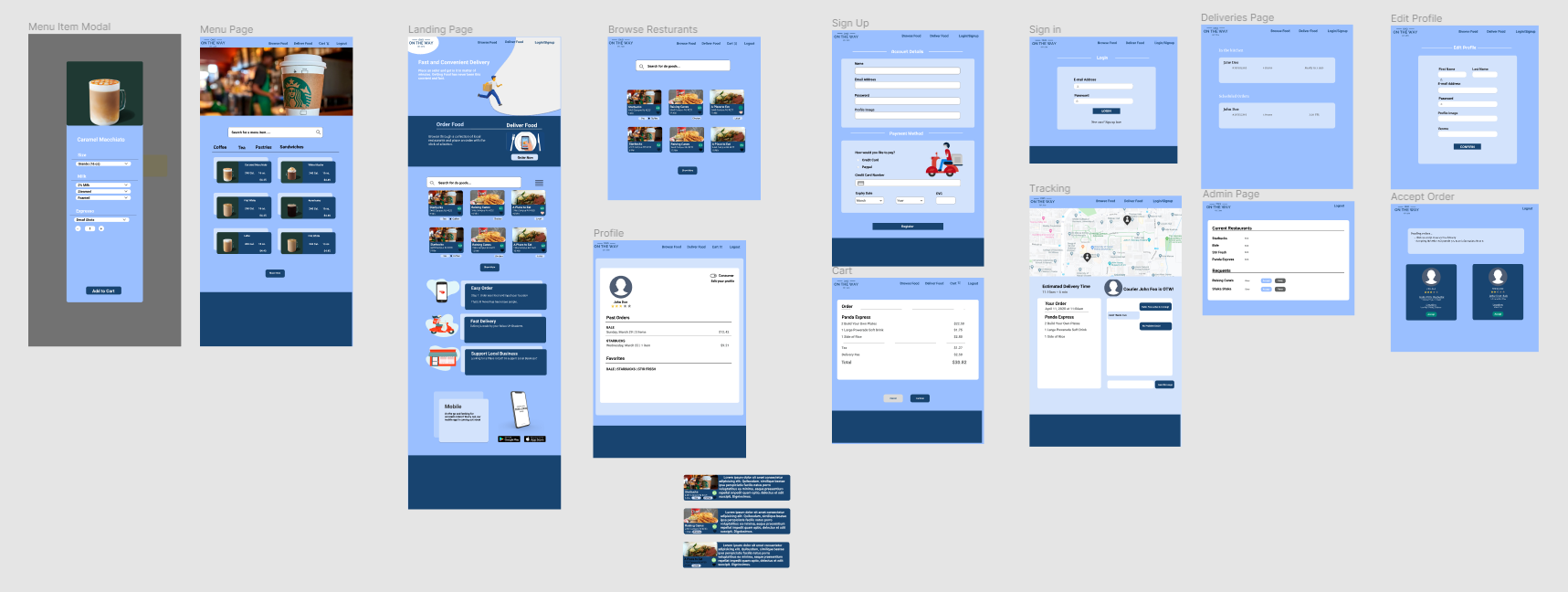
The final project for ICS 314 was a website titled Ono On-the-Way (Ono OTW) developed with my group members Jenny Hsu, Timoteo Sumalinog, and Andre Ruiz. Ono OTW was meant to be a web application designed for UH Manoa students when they are either looking to order food in their busy schedules and don’t want to interfere with their work, or make a little extra money and help deliver food as a courier. My contribution to this project was the restaurant menu page and the delivery page. I also took part in the designing process of the website with an application called Figma. On Figma, we were able to collaborate on what each page should look like so we could have a layout before starting our code. After we had the pages sorted out and completed, we began the front-end programming process. Learning about using the different elements in Semantic UI from our previous assignments greatly benefitted us in this project, and we expanded upon our given templates by looking into the Semantic UI library for more features it offered, like the modal or the toggle buttons.

The most difficult part for me in this project was definitely back-end programming because I had to refer to our past assignments to understand how everything worked and what steps I would need to take in order to achieve something, for example, getting the right menu to appear when clicking on a specific restaurant. In this case, we had to deal with the restaurant collection we created and retrieve the specific ID that was clicked on from the restaurant card in order to render the respective menuitems for the restaurant from the menu item collection. Underscore played a big part in filtering, and targeting the right collections.
I have gained a significant amount of knowledge about collaborative programming and ways to maintain effective progress while working in groups. After playing around with github, I started getting the hang of making pull requests and merging it into the master branch. The only problematic issue was to deal with conflicting changes and thoroughly checking the code to ensure that a miniscule change would mess the entire project up. Overall, this was a great learning experience and a fun way to get to know our group members and their ways of approaching problems. As this was my first time developing a website together with a group, I can say that I’m proud of what we have accomplished and our willingness to cooperate as a team.